Information Access Overhaul
A website optimization intervention designed for Options for Sexual Health that strives to provide an efficient way for users to find sexual health-related information online.
My Role
UX Research, UX Design, AB Testing
Tools Used
Figma, Google, pencil & paper
Project
Hackathon project, team of four
Timeline
One week (April 2023)
Overview
Background
This project was done during the Eunoia UX Design Hackathon 2023 in a team of four. (If you’re unfamiliar with the term, a hackathon is an event where people engage in rapid and collaborative coding over a relatively short period of time).
In a randomly paired team of four, we are asked to research and propose a solution within the. problem frame of our assigned client Options for Sexual Health. My role in this project is the UX researcher and designer.
Research
Client Interview
Learn about stakeholders|Categorization of notes taken during client interview on Zoom
As I’ve learnt from the client interview, Options for Sexual Health’s greatest strength is the ability to provide up-to-date and research-based info to the public. However, one of their weakness is they have sufficient information but insufficient exposure.
Primary Research
Learn about potential users|Data and insights from anonymous survey we designed
Given the sensitive nature of the topic of sexual health, me and my teammates designed an anonymous survey to gain insights into our users within the given problem space.
Secondary Research
What the survey questions are based on👆|Academic articles and demographics researched online
Heuristic Evaluation
Evaluate current website’s information architecture|Website navigation levels
Based on the survey results, I discovered that the website is a crucial and highly-valued source of information for users. The evaluation led me and my teammate to conclude that the navigation was overly complex, with numerous duplicate links and pages.
Challenge
Design Focus
How might we create a quick and easy way to find information for ages 18 to 39 in order to answer sexual health questions through the internet?
Proposal
Design Process
1
To solve for this problem, our process was split into 3 main steps. Firstly, we brainstormed individually and then grouped similar ideations together. This part of the process was focused on coming up with as many solutions as possible.
2
We took the most promising ideas of the group and ran a quick value and effort analysis to understand the viability and impact of the solutions.
3
This leads us to our final proposal, a 3-stage solution consisting of a navigation overhaul, a suggestion-based search feature, and a live chat feature, ordered based on ease of implementation.
Refinement
Client Feedback
After proposing our initial 3-stage-implementation plan to the client, they agreed on the navigation changes thus we made no further adjustments. Meanwhile, we refined our plans for the 2nd and 3rd stage accordingly.
Solution
Final Proposal
Stage 1
Navigation Overhaul
Difficulty of implementation:The horizontal menu bar is reorganized by regrouping the three levels of navigation and removing overlapping links, the fixed menu bar at the top now makes sure that visitors can always access all the pages but in an easier, more reliable, and consistent manner.
BEFORE|Causing cognitive overload, has accesibility issue
AFTER|Easier, more reliable and consistent
Stage 2
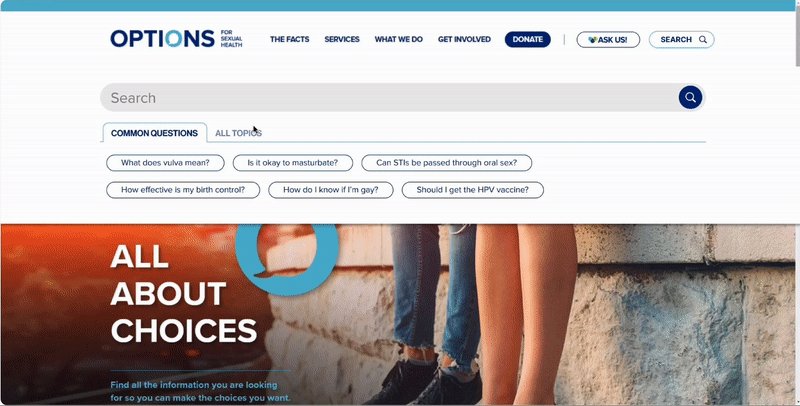
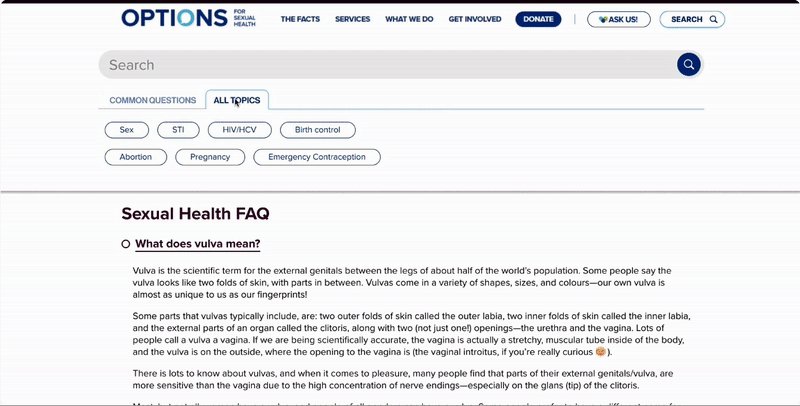
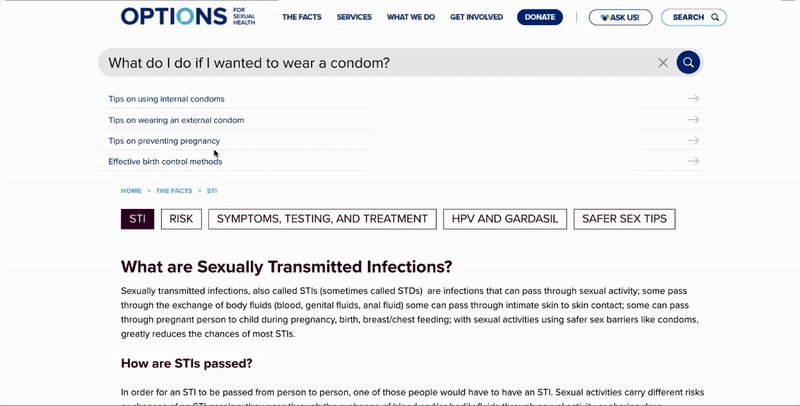
Suggestion-based Search
Difficulty of implementation:Our client meetings gave us the insight that while some people have an idea of what they’re looking for but they don’t know exactly what to search.
The suggestion-based Search addresses this by providing auto-complete suggestions and offering a list of frequently asked questions for different topics, to help guide users to the information they need.
A/B Testing|Search bar placement 1/2 height vs. 1/2 width
Method:
Participants who represented our target audience were recruited and placed in an environment that facilitated the articulation of their thoughts as they interacted with the two designs. The design iteration that best suited their needs was later chosen.
Result: Option A over Option B
More focus
Less text listed vertically
“A” feels like more of a primary feature than “B”
Longer search bar to type in longer question
Stage 3
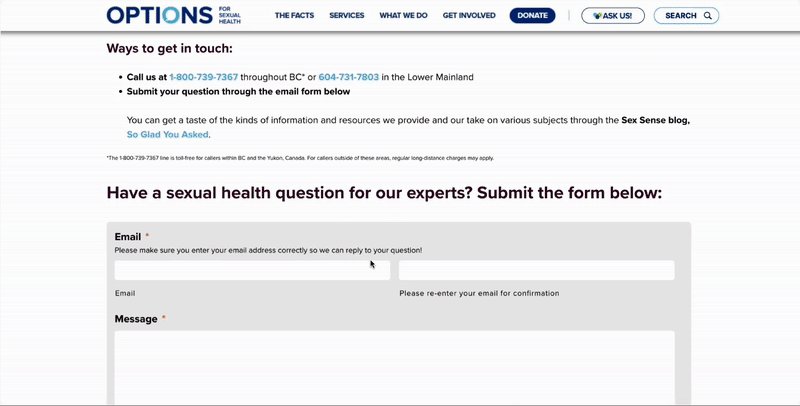
Live Assistant
Difficulty of implementation:Initially starting out as a live chat feature, our second client meeting showed that this was not a viable solution, so we adjusted its functionality to be a question-and-response-based information tool, redirecting users to relevant pages on the website and providing pre-screening to improve the process of booking and contact forms.
This would give users an alternative approach to finding information, helping more people answer their questions on the website, and hopefully reducing the high demand at the clinic.
Reflection
Takeaways
Why does our solution matter?
I believe that a successful implementation, with increased web traffic due to more efficient information access, would help lower the demand in their phone line and the clinics by allowing more people to have their questions answered through the website, reducing the wait times at these services.
Prioritization is key in tight timelines
Participating in the UX hackathon project underscored the critical importance of effective task prioritization when confronted with tight timelines. In a fast-paced environment, it became evident that not all tasks are created equal. Focusing on sorting out priorities ensured that essential aspects of the project were addressed first, guaranteeing that the core functionality and user experience were not compromised.